Background Research
Statistics
Given the broad challenge of designing a mobile experience for travellers, I first wanted to empathize with a traveller and understand what inconveniences they experience. Upon research, I discovered an interesting phenomenon many travellers experience known as travel stress: the feeling of mental strain and pressure due to travelling which can cause a negative vacation experience.
- Travel planning
- Air travel experiences
- Safety concerns
- Unexpected events
- Financial strain
- Unrealistic expectations
I noticed that many of these stresses take place before travelling has even begun! Nearly 70% of those reasons are related to pre-travel stresses.
However, it wasn’t enough to get qualitative sentiments from travellers. I wanted to make sure that there is statistical evidence that support this idea that travel stress is a common occurrence amongst travellers. More specifically, I wanted to get data that pinpoints why users experience this stress and what it is attributed to.
After some further research I found the following data to support the causes of travel stress:
Problem Discovery
I wanted to narrow down some of these user sentiments. The research reveals that travel stress is induced by the need to find things to do, but finding it stressful to do so as a result of the overload of information available on the internet.
Travellers planning a vacation may have the following questions they want answered to plan their trip:
- Where should I go?
- What should I do?
- Is it right for me
- Will I enjoy it?
- Is it affordable?
- How long will the visit take?
- Am I missing out?
The goal of travellers while they are planning is that they want to know what they are going to do during a vacation. Unfortunately, planning for it is difficult due to information overload. Also, travellers will plan itineraries and experience the paradox of choice where they are less satisfied with their itineraries because the quantity of choices they had to pick from.
Information overload while planning for trips not only contributes to travel stress, but it also makes travellers less satisfied with their plans. The worry that their itineraries will not make them happy causes a negative feedback loop which contributes to even more travel stress.
Empathize
I wanted to observe the steps I would take to research and develop my own itinerary, and upon doing so, it was evident why travellers would be incredibly overwhelmed during this process.
Define
With the problem space understood and its correlating effects on the users, it was now time to define the problem I wanted to solve with the mobile experience for travellers.
Problem Statement
Through the research, I observed that travel stress is induced by planning for a vacation and curating an itinerary. The challenge faced by users in this process is that the overload of information increases the travel stress experienced by users while reducing their level of satisfaction with their itineraries.
Solution Objective
The objective of this mobile experience is to reduce travel stress by ensuring travellers are satisfied with their travel itineraries. The solution should reduce information overload and ensure travellers are presented with key information as they are conducting their research.
Success Metrics
Itinerary satisfaction
Do users feel more satisfied with their trip itineraries?
Travel stress levels
Do users feel less travel stress?
Usability
Do users feel overloaded with information?
Do users feel like they are being provided with enough information?
Retention
Do users return to use the app to plan trips?
Ideation
Based on the research and problem discovery executed, the mobile app I came up with to reduce travel stress and enable travellers to feel more satisfied with their travel itineraries is an app called travelly.
Product
Travelly is a mobile app designed to alleviate the pressures of itinerary development by allowing travellers to curate itineraries catered to their specific interests. It ensures travellers are not overloaded with information as they are conducting research so they can create create travel plans they are happy with. Its features aim to reduce travel stress experienced by travellers in itinerary development.
Product Vision
Creating happiness in the travel itinerary.
Mission
Enable travellers to select travel activities that pertain to their interests in a quick, concise, and curated manner.
Give travellers a sense of satisfaction with their curated itineraries.
Reduce information overload to make travel planning stress-free.
MVP
The next step I took was to note down the most critical feature travelly must include in its first iteration to meet the product vision, mission statements, and solution objective. The core feature travelly offers is its activity grid, a grid of travel activities generated after the user selects their interests for a vacation. This grid is concise and easy to digest to reduce the information overload that would be experienced from searching on the open web. The user can add items from the grid to create their travel itinerary completely based on items they are interested in to filter out redundant and unwanted information.
User Persona
I defined a user persona so that I can have a representation of the type of user I would be building this application for.
Interfaces
I constructed a user journey map to gain a better understanding of the interfaces needed to meet the MVP. I defined the purpose of each interface and gave reasoning as to why it was necessary.
Home Screen
- Provide access to list of previously created itineraries
- Provide users the ability to create new itineraries
Itinerary Creation
- Allow creation of itineraries
Interfaces
- Itinerary name and logistics set-up
- Interest selection
- Interest prioritization
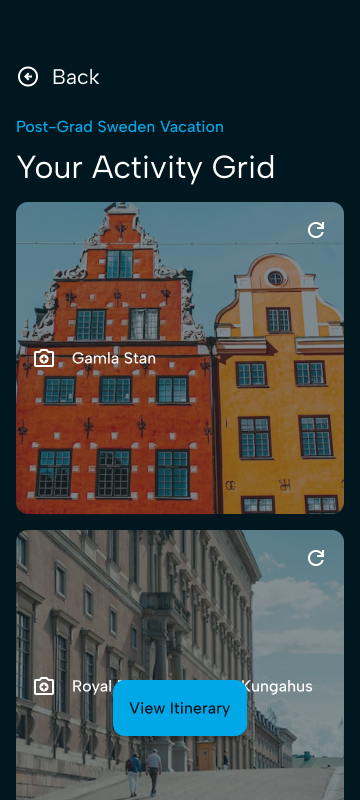
Activity Grid
- Provide a visually concise representation of potential activities for itinerary curation
Activity Details
- Provide the details of an activity
Design
The required interfaces helped narrow down the necessary components each interface would have and the design process was kickstarted from these requirements.
Lo/Mid-Fi
To start the designing of the app, I referred to the user journey and put myself into the perspective of the user. I began to layout screens based on the requirements defined previously to meet the MVP.
The mock-ups reinforced the user journey and exposed areas of consideration that could be reworked quickly before moving to the hi-fi including button layouts, feature designs, information architecture, etc.
Components & Styles
Before starting on the hi-fi prototype, I laid out a baseline of components and styles I could use throughout the design for consistency and quality.
Colours

I researched the current design landscape for travel companies. From
altexsoft, the following infographic revealed that companies in this landscape use various bright colours. I felt that to stand out, using a darker tone would help the product differentiate itself from the others.
Using
coolors, I generated a palette of darker blue tones along with a black and white colour for text and backgrounds on the mobile app.

Typography

I wanted to ensure consistency and visual hierarchy was maintained throughout the app. Referencing the typography guidelines laid out by the
Material Design Guidelines, I created a typography system including headlines, subtitles, and body text to be used throughout the hi-fi prototype.
Components
From the lo-fi prototype, I observed that there were some key components used repetitively. For consistency and efficiency, I made a quick library of the core components I would need, including logos, buttons, and icons from the Material Design library.
Hi-Fi Prototype